Ohne Responsive Design brauchst du heute erst gar keine Webseite mehr ins Netz zu stellen. Denn immer mehr Internetnutzer benutzen mobile Endgeräte wie Smartphones oder Tablets. Damit Internetseiten sowohl auf kleinen als auch auf großen Bildschirmen funktionieren und komfortabel anzuschauen bzw. zu lesen sind, müssen Webdesigner das Layout flexibel gestalten. In diesem Artikel erfährst du alles, was du zum Thema Responsive Design wissen musst.
Responsive Design nutzt dem Nutzer
Responsive Design ist eine aktuelle Technik, die es Webdesignern ermöglicht, Inhalte harmonisch und vor allem automatisch auf verschiedenen Monitoren anzuzeigen. Das Layout einer Webseite wird mit HTML und CSS flexibel gestaltet. Je nach Größe des Bildschirms werden die Inhalte anders dargestellt. Auf diese Weise sind Internetseiten unabhängig vom verwendeten Endgerät nutzbar.
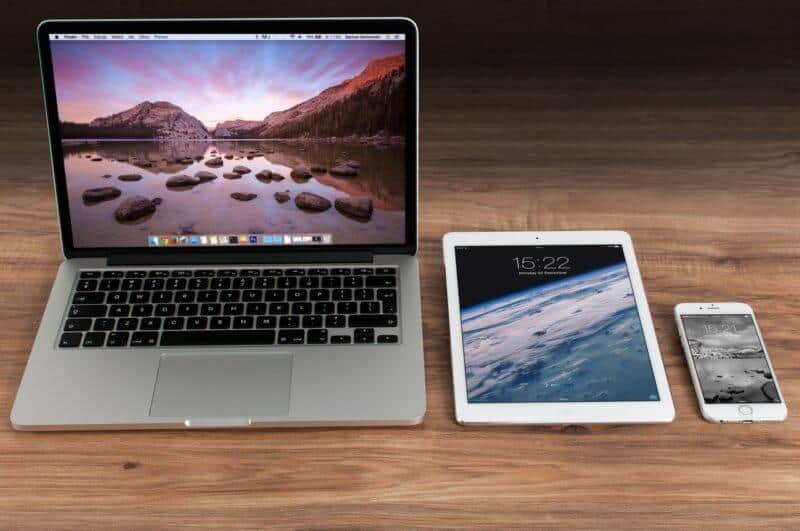
Dabei ist es völlig schnuppe, ob der Benutzer einen riesigen Computer, ein Laptop, ein Smartphone oder ein Tablet nutzt. Die Benutzerfreundlichkeit bleibt in jedem Fall gleich. Der sogenannte „mobile first“-Ansatz ist im Homepage Design heute der Standard.
Aus der Praxis: Das Layout wird erst für das Smartphone optimiert und danach für breitere Bildschirmgrößen ausgedehnt.
Früher wurden alle Webseiten so entwickelt, dass sie auf normalen Desktop-PCs und Laptops gut lesbar waren. Dieser Ansatz funktioniert heute nicht mehr. Und zwar aus dem Grund, da laut Statista heute mehr als 74% aller Nutzer per Smartphone und Tablet im WWW unterwegs sind.
Ein kleines Display aber stellt ganz andere Anforderungen an die Benutzerfreundlichkeit als ein großer Bildschirm. Wenn eine Webseite nicht für mobile Geräte optimiert ist, muss der Nutzer also unter Umständen mit der Lupe an die Seite gehen, um etwas erkennen zu können. Und wer macht das schon …? Mit Responsive Design passt sich das Layout automatisch flexibel an das Gerät an.
Ohne Responsive Design geht’s einfach nicht!
Seit der Einführung des ersten Smartphones im Jahr 2007 nimmt die Anzahl der mobilen Endgeräte immer weiter zu. Dafür müssen von Seiten des Webdesigns optimale Bedingungen geschaffen werden.
Auch aus SEO-Gründen wird die Verwendung dieser Technik immer wichtiger. Seit 2015 ist es ein offizieller Faktor für das Ranking von Webseiten bei Google. Webseiten, die nicht für mobile Endgeräte optimiert sind, werden von Google mit einem schlechten Ranking bestraft. Dies stellt sicher, dass die meisten Internetseiten auch problemlos von Smartphones oder Tablets genutzt werden können, ohne dass die Benutzerfreundlichkeit darunter leidet.
Wie funktioniert Responsive Design?
Die technische Umsetzung erfolgt mit Hilfe der Darstellungs- bzw. Programmiersprachen CSS und HTML.
Im CSS kommen die sogenannten Media Queries zum Einsatz. Diese fragen sämtliche Informationen über das Endgerät ab. Dazu zählen unter anderem Displaygröße, Auflösung, Format und die Eingabemöglichkeiten, also, ob das Gerät über eine Tastatur oder einen Touchscreen verfügt. Inhalt und Layout sind dabei strikt voneinander getrennt.
Media Queries bieten die Möglichkeit aus CSS3 verschiedene Befehle für unterschiedliche Bildschirmgrößen festzulegen. Sie fragen dazu die Eigenschaften des Monitors ab. Danach werden im Homepage Design je nach Breite, Höhe und Orientierung unterschiedliche Eigenschaften festgelegt.
Aus der Praxis: Für unterschiedliche Endgeräte benutzt der Webdesigner verschiedene Layouts. Die vorhandenen Elemente auf der Webseite werden lediglich in einer anderen Struktur dargestellt. Wechselnde Seitenverhältnisse des Monitors erfordern eine andere Anordnung der Elemente. Der HTML-Code bleibt unverändert. Es werden nur andere Styles auf die einzelnen Elemente angewendet.
Bei der Umstrukturierung spielt vor allem die Priorisierung der Elemente eine wichtige Rolle. Die Webdesigner müssen sich gründlich überlegen, welche Elemente auf kleinen Displays nach unten rutschen sollen und welche wegen mangelnder Bedeutsamkeit komplett wegfallen müssen. Die Entwicklung einer Responsive Website ist dadurch extrem zeitaufwendig – aber sie lohnt sich!
Fazit: Responsive Webdesign ist heute der Standard, um Webseiten auf allen gängigen Endgeräten wie vom Designer gewünscht darzustellen. Da mobile Geräte mit einer kleineren Auflösung wie Smartphones und Tablets eine immer wichtigere Rolle spielen und weit verbreitet sind, lautet die höchste Priorität beim Webdesign: „Mobile first“!